ひとつ前の記事でトラストフォーマットとは何かを説明しました。今回は実際のトラストの移り変わりについて説明したいと思います。
クリックされやすいボタンの色
ボタンの色がコンバージョン率を大きく左右するといっても過言ではありません。ではどの色が最も良いのでしょうか?
これに関しては前回の記事で書いた内容をぜひ思い出していただきたいと思います。
時代により好まれがちな色
コンテンツによって最もコンバージョン率の高い色は異なるものの、インターネットの発展とともに好まれてきた色の大まかな傾向というものもあります。これについてなぜその色が好まれるようになったのか、逆になぜひとつ前の色が避けられるようになったのかをご説明します。
灰色のボタン
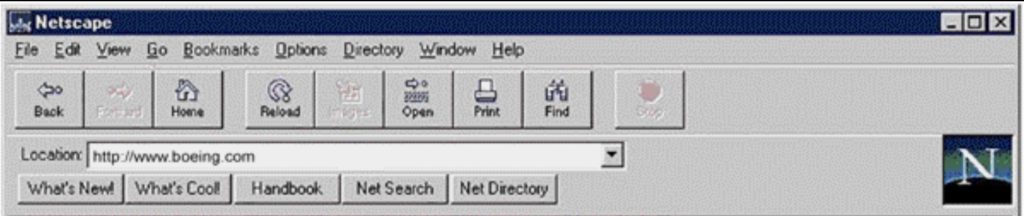
1990年代初期に遡ります。世界初のWEBサイトが公開されたのが1991年8月6日と言われていますからいわゆるインターネット黎明期ですね。サイトはまだHTMLのみで構成されていたためボタンリンクというものはなく下線付き青字のテキストリンクが使用されていました。ですがボタンでいうとWindows95を使用しているユーザーにとって灰色のボタンは馴染み深かったのでないでしょうか。なぜならWindows95ではツールバーやスタートボタンは全て灰色となっていたからです。

現在では、灰色は非活性ボタンで押せないものとして認識されることが多いのでサイトで使用した場合のコンバージョン率は非常に低くなってしまいますが、当時はこの色が当たり前だったのですね。
ですが灰色のボタンもそのうちユーザーにあまり好まれなくなり始めます。
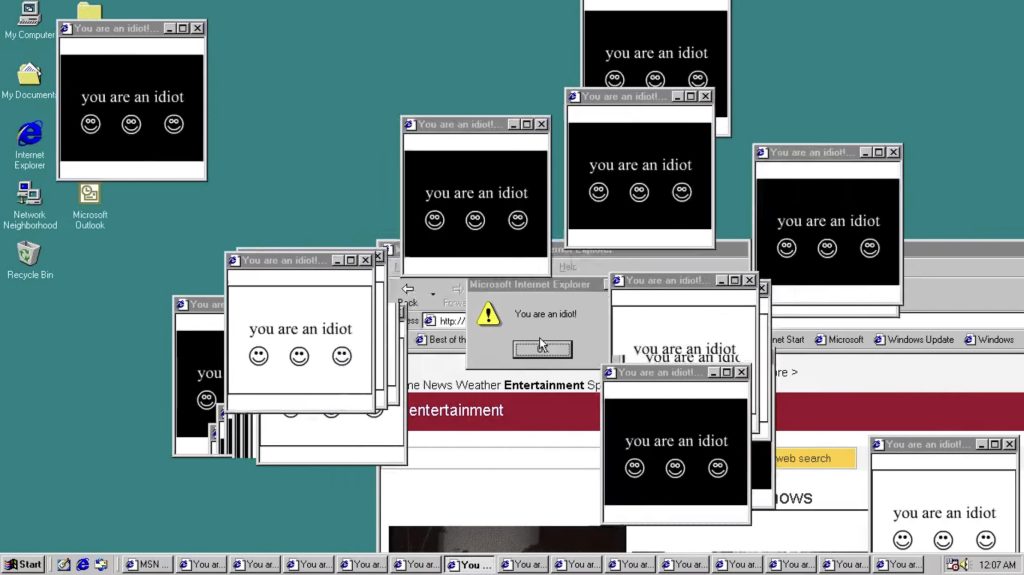
ブラウザクラッシャーというものをご存知でしょうか。最近では少ないですが私が小学生くらいまでは良く聞きました。×ボタンをクリックしても無限にポップアップウィンドウが開き続けるいわゆる「ゾンビウィンドウ」、ボタンをクリックすると不快な音声や映像が突如として流れる「精神的ブラクラ」など。遭遇して恐怖を感じた人も多いのではないでしょうか。

このような背景からユーザーは次第に灰色のボタンを押しても意味がない、むしろ不安、怖いと感じるようになり灰色ボタンを避けるようになっていきました。
無色のボタン<有色のボタン
2001年10月25日にリリースされたWindows XPで初めて緑色のスタートボタンが採用されました。1990年代後半頃からインターネットにおいてもグラフィックデザインが台頭してきたこともあり、サイトでも派手で立体的な装飾が増え始めます。
Windows XPが最新OSだった時代にMozilla社がとあるA/Bテストを行なっています。Mozilla社はWEBブラウザFireFoxの会社ですね。1週間ごとにFireFoxのダウンロードボタンの色のみを変更しダウンロード数に変化が出たかをテストしました。実験したボタンは以下のような緑色、青色、紫色、橙色の4色です。




どの色が最もクリック数が多かったと思いますか?
正解は…
| 緑色 | 930,752 |
|---|---|
| 青色 | 256,344 |
| 紫色 | 255,894 |
| 橙色 | 255,811 |
他の3色はほぼ同列なのに対し、なんと緑色のボタンが他を圧倒する約3倍のクリック数を叩き出すという結果となりました。さまざまな理由が考えられますが大きな原因のひとつとして当時普及していたOSであるWindows XPのスタートボタンの色が関係しているのではないかと思われます。使い慣れたツールのボタンはユーザーに「これは信頼できる」「押しても良い」と思わせることができるのです。これこそが前の記事でご説明したトラストフォーマットですね。
もう一つ別のテストも見てみましょう。

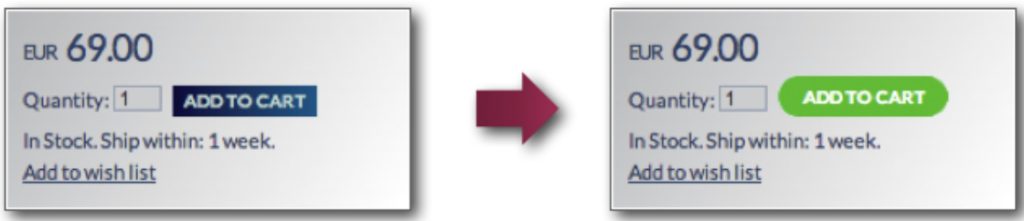
とあるEコマースサイトのCTAボタンを画像のように紺色から緑色に変えたところ、売上が35.81%も改善されたそうです。サイズもやや大きくなっているということも影響しているかもしれませんが、色や丸みを帯びた形がユーザーが信頼を寄せるOSの形式と似ているということも要因のひとつと言えるでしょう。
(参考:10 Call-to-Action Case Studies with Examples from Real Button Tests)
こういったテストの結果から様々なサイトで緑色のボタンが信頼性が高いと認識され使用されるようになっていったのです。
トラストのさらなる変遷
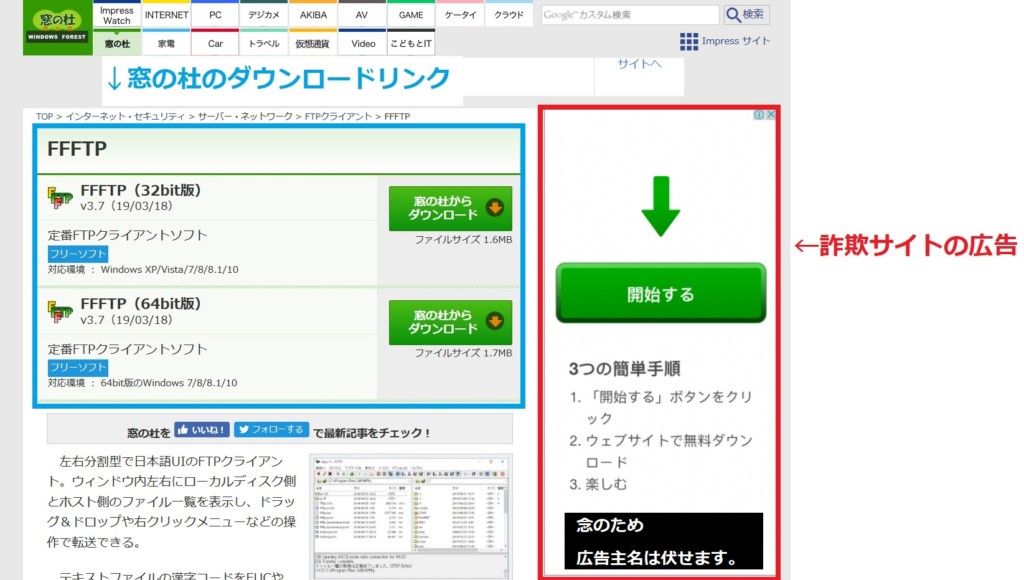
緑色ボタンの信頼性の高まりに伴い、詐欺サイトなどの怪しいサイトも緑色を多用するようになりました。

(引用:詐欺サイトの見分け方と、詐欺サイトにアクセスしたときの被害と対処方法、無限アラートの対処方法について)
このようにソフトのダウンロードボタンに紛れてコンテンツに似せた詐欺広告が並んでいるのを見かけたことはありますか?一画面の中に同じようなボタンが多すぎてどれが自分の求めているダウンロードボタンか分からず混乱して結局サイトを去った経験のある方も多いのではないかと思います。こうして優良かどうかに関わらず緑色のボタンが溢れたことによってユーザーは混乱し、さらには緑色のボタンを押すことで怪しい別サイトに飛んだりウイルスソフトがダウンロードされてしまうのではと考えるようになり避け始めたのです。
それでは緑色の信頼が落ちた後、ボタンはどのようになったのでしょうか。
ビーワークスの採用募集ページで2013年に1カ月間A/Bテストを行なった結果がありました。青色、赤色、緑色、橙色でテストした結果、どのような結果になったと思いますか?
正解は……

(引用:【検証】クリックされるボタンの色は?)
コンバージョン率は「青色>橙色>赤色>緑色」の順になりました。なんとこれまで信頼されていた緑色が最下位という結果だったんですね。
では逆に青色、橙色が好まれたのはなぜでしょうか?
おそらくここでも最新OSが関係しているのではと私は考えています。2009年に一般販売が開始されたWindows7で青いスタートボタンが採用されました。これが広まり始めユーザーも青色のボタンに安心を感じるように「トラスト」が変遷したのです。Windows7リリース後にはGoogle、Twitter、FireFoxなど大手サービスもこぞって青色を使用するようになりトラストが強化されていったのだと思っています。また橙色が次点でクリックされたのは大手通販サイト「Amazon」がオレンジ色のボタンを用いている影響があると思われます。信頼のおけるサービスやサイトが使用しているパーツは他のサイトで流用しても同様にユーザーを安心させ「押しても良い」と思わせることができるのです。
今後も色のトラストは変遷する
青色も緑色の時と同様にそのうち次第に信頼されなくなっていくでしょう。最近ではスマホのダークモードが普及していることで黒字に白ボタンなども増え始め信頼度が上がってきているようです。
また時代によって好まれる色はあくまで傾向ですので、ターゲットが高齢で最近のOSやサービスに馴染みがなければ緑色が未だに好まれ、若年層にはGoogleや iPhoneで馴染み深い青色が受けたりと違いが出る可能性は大いにあります。高級感を出したいのに鮮やかな青を使用してしまうなどブランドイメージからあからさまにかけ離れているとターゲットにそぐわないこともあり得ます。この場合高級を求めるユーザーにとっては鮮やかな色に対するトラスト〔信頼〕が低いのです。
実際の制作の際は「どんな色が良いか?」ではなくターゲットとするユーザーに「信頼される色は?」を追求することが重要です。そのためにもユーザーの属性やバックグラウンドを考慮しつつA/Bテストを繰り返しながら、そのターゲットのトラストを見つけていく必要があるのです。
まとめ
今回は色に関するトラストを分析してみました。前回の記事にも書いたように「絶対的にこれが良い!」というデザインはなくインターネットの流れやユーザーがどのようなサービスに触れているかで変化します。”作って終わり”ではなく繰り返しA/Bテストで結果を比較し分析しながら改善していくことがとても重要だということを私もセミナー受講を通して学びました。これを意識しながらよりコンバージョン率を高くするデザインを突き詰めていきたいと思います。



コメント