こんにちは。
実は、5月末頃個人的にサイト制作受注でき…….
それが先日無事公開できました!
なので今回は、その際の個人での受注方法含め制作の流れをご紹介できたら、と記事を書き始めました。
あくまで個人的な記録なので一例ではありますが、これからサイト制作の実績を積んでいきたい方へ、何か参考になることがあれば嬉しく思います。
概要
今回制作させていただいたのは、今年で創業4年目を迎える、商品企画から製造・販売までを行うDtoC企業、Global stage株式会社様のコーポレートサイト兼採用サイトになります。
クライアント:Global stage株式会社様
サイトタイプ:コーポレートサイト / リクルートサイト
目的:会社の事業内容とブランドイメージを明確に伝え、訪問者に興味と信頼を与えるため。また、採用活動の促進と応募数の増加を狙う。
ターゲット:製品に興味のある消費者、キャリアを求める採用対象者
担当範囲:企画、デザイン、実装、サーバーアップ
制作期間:約2ヶ月
URL:https://gstage.net/
プロジェクトの始まり
以前別の企業様、清泉設備株式会社様のコーポレートサイトを新規制作しました。そのつながりで、関連会社のGlobal stage株式会社様が「サイトをまるっきりリニューアルしたい」らしいという情報を耳にしたのが今回の制作のきっかけです。
清泉設備株式会社様のサイト制作が落ち着いたのが5月中旬。
次のサイト制作案件を探そうかとぼんやり考えていたところ、清泉設備株式会社様の代表の方が、「Global stage株式会社が採用強化と売上アップを図っているが現状のサイトがなんとも胡散臭い、と悩んでいる」とおっしゃっているのを聞きました。
それならばぜひと思い、急いで見積書を作成しリニューアルを私に任せてほしいという連絡を送りました。
▼お送りした見積書


その結果、ぜひお願いしますとお返事をいただけて、制作が決まりました。
前回制作のつながりもあるとはいえ、直営業で個人受注が決まりとても嬉しかったです…!
こういった感じで、クライアント様が決まるまで運の良さもありますが割とスムーズに進められました。
制作事前準備
ヒアリング
受注が決まるとすぐにヒアリング項目を洗い出し、ヒアリングへ。
会社代表が課題に感じているのは先にも書いた通りリニューアル前HPの胡散臭さ。
・写真選定が悪く、本当にスタッフがいるのかという不信感。
・トンマナがぐちゃぐちゃ。
・閲覧数や流入経路の情報を取れておらず、改善もしにくい状況。
ざっとこんな感じでした。
コンセプト立案・デザイン方針策定
【① 施策の目的】
・会社の事業内容とブランドイメージを明確に伝え、訪問者に興味と信頼を与える。
・採用活動の促進と応募数の増加。
・ターゲット市場に対する競合との差別化を図る。
【② 達成すべき事項】
・会社の専門分野と独自性を強調し、訪問者に理解と共感を生む。
・プロダクトの特徴や利点を魅力的に伝え、購買意欲を高める。
・採用応募を促進し、優秀な人材の獲得を支援する。
・ウェブ解析を通じたデータドブリンな意思決定を可能にする。
【③ 課題・仮説】
▼現行サイトの課題
・採用サイトの体裁を取っており、会社の事業内容や独自性が分かりづらい。
・デザインの統一感の欠如により、プロフェッショナリズムと信頼性を欠いている。
・採用応募が少ない原因として、魅力的なキャリア情報が不足している可能性がある。
・Googleアナリティクスなどのウェブ解析ツールが組み込まれておらず、データの正確な収集と分析ができていない。
▼仮説
・トップページに鮮明なビジョンステートメントを掲載すると、会社の事業内容と独自性が明確に伝わり、訪問者の理解と共感が高まる。
・統一されたデザインとブランドイメージを持つ新しいサイトを構築することで、プロフェッショナリズムと信頼性を醸成する。
・採用ページの充実と魅力的なキャリア情報の提供により、採用応募の増加を見込む。
・Googleアナリティクスなどのウェブ解析ツールを組み込むことで、データ収集と分析の精度を向上させ、意思決定を支援する。
【④ 方針】
▼成果物
・リニューアル後のコーポレートサイト
▼具体アクション
・デザイン統一とブランドイメージ確立のための一新されたサイトデザイン制作。
・採用サイトからコーポレートサイトへの体裁の変更。
・採用ページの充実と魅力的なキャリア情報の提供。
・Googleアナリティクスの埋め込み。
▼ターゲット
・製品に興味のある消費者
・キャリアを求める採用対象者
【⑤ KPI・計測方法】
・採用ページからの応募数の増加:応募フォームの送信データの数
・サイトのUX評価:サイトのトラフィック量、ページビュー、離脱率等(Googleアナリティクスで計測)
さらに、これをもとにデザイン方針を決めたりデザインの参考イメージを探していきます。
・洗練されたモダンシンプル。【ユーザーの態度変容】
・「革新的で魅力的な商品がある」という魅力が伝わって、興味津々の気持ちに変わった。
・「うさん臭い」というマイナス感情から、「この会社はプロフェッショナルで信頼できる」という信頼と安心の気持ちに変わった。【クライアントのニーズ(伝えたいこと)】
・市場に対しエッジの効いた商品を提案できる専門企業である。
・お客様のライフスタイルやビジネスニーズに合わせた高品質な商品を提供している。
・未経験でも積極的に採用している。
・在宅で仕事ができる。
・時間・場所に関わらず業務が可能。
・さまざまな経験が積めるからキャリア形成に最適。
・メンバーは皆楽しく働いている。【ユーザーのニーズ】
・鮮度のある情報と魅力的な商品提案によるインスピレーションの獲得。
・商品ページへのアクセス。
・分かりやすい採用フロー。
・採用後の明確な勤務イメージ。【ユーザーに与えたい印象】
・エッジの効いた商品提案と信頼感を与えるため、シンプルでモダンながらもコントラストのあるカラースキームを使用。
・フォントはクリアで読みやすいものを採用。シンプルさと品質の高さを伝える。
・レイアウトは適度なスペースを取り入れ、見やすさと視覚的な調和を追求する。
・商品画像やビジュアル要素を使って、品質や実用性、独自性を引き立てる。
サイトマップ作成
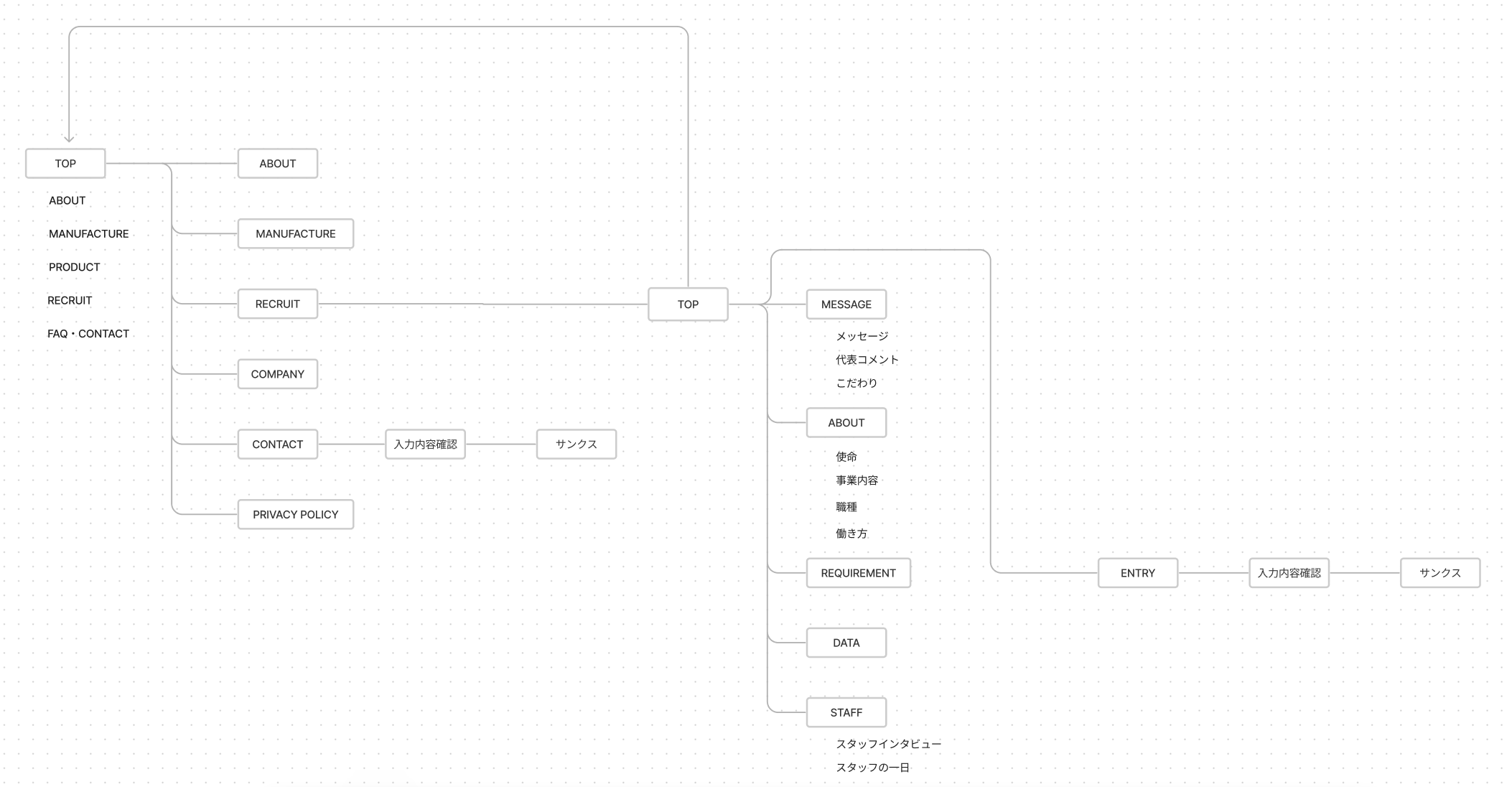
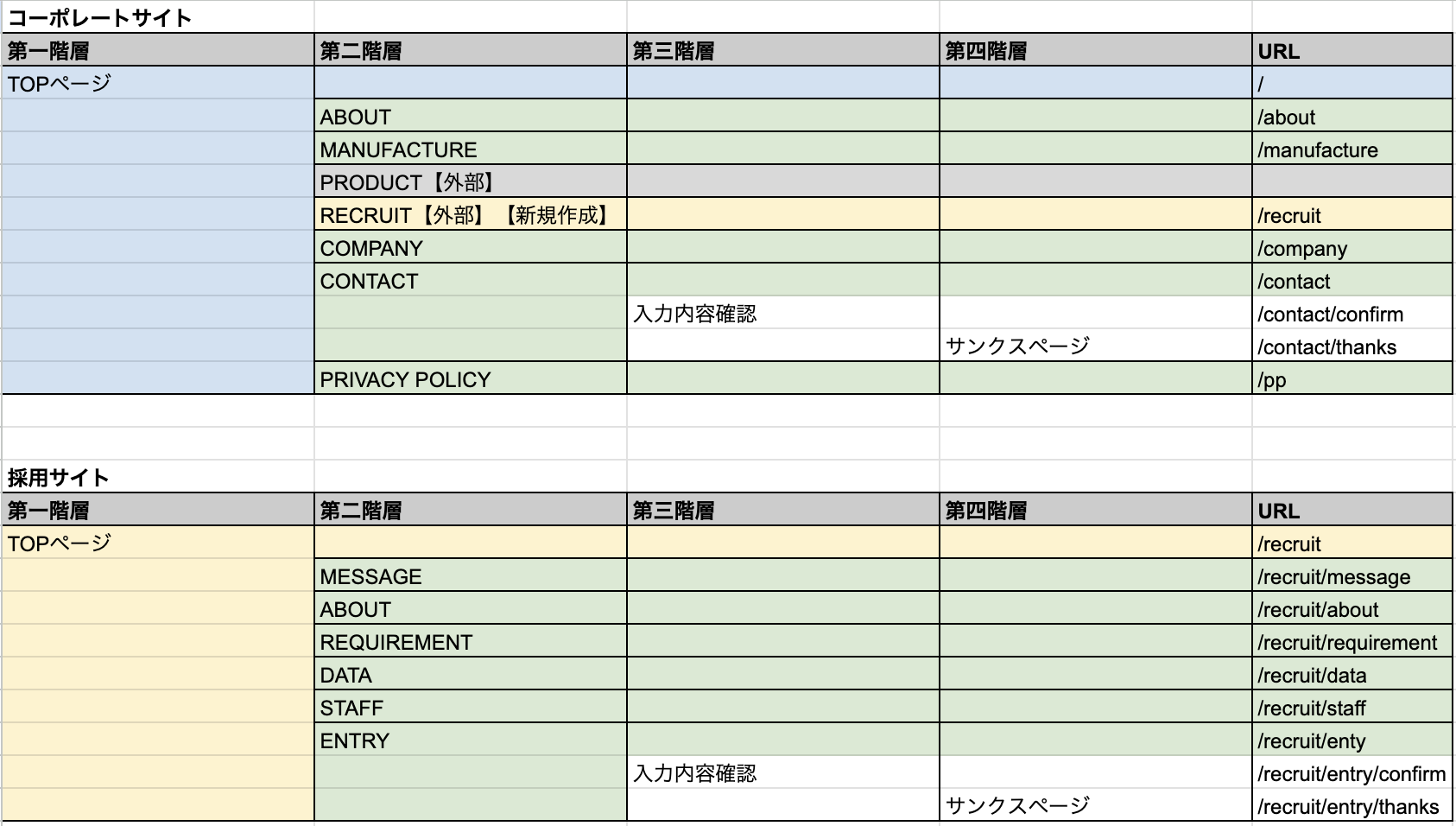
サイトの構造を計画するために、サイトマップ・ページリストを作成します。


コーポレートサイト、リクルートサイトそれぞれ分けて制作したためややボリュームのあるサイトとなりました。
コーポレートサイトがTOPページ+下層7P、リクルートサイトがTOPページ+下層8P、合計15Pです。
コンテンツ決定
まず各ページに掲載するコンテンツを決定するために、優先度とそれぞれのテキスト量を洗い出しました。
▼リクルートサイトのコンテンツ優先度整理

ここで洗い出した情報量に合わせて、各挿入テキストを考えていきます。
代表コメントやスタッフインタビューを除き、全て私の方でテキストも考えたのでここはかなり苦戦しました………。
ワイヤーフレーム作成
Figmaを使ってWFに落とし込んでいきます。
この段階ではデザイン要素は基本的には削ぎ落とし、1ページあたりの情報量に問題がないか等を見ていきます。
制作
ここまで来てようやく制作に入ります。
本業もしつつなので、ここまで2週間程費やしました…!
デザイン
テキストは何を使うか、レイアウトはどうするか、余白はどの程度とるか、装飾はどの程度入れるか、等をこの段階で決定します。
もちろん、自分のしたいデザインをつくれば良いというわけではありません。
事前に決めたコンセプトをもとに、どうしたらサイトを訪れるユーザーにとって情報を得やすいデザインになるか、どうしたらクライアントの要望に沿った目的を達成できるか、そこにどうやってブランドイメージを組み込むか、を考えながら最適なデザインを決めていかなければならないのです。
実装
決定したデザインをコーディングで表現していきます。
まずコーディングに入る前に、コーディングルールを決めました。
管理さえしやすければ何でも良いかと思いますが、私はCSS設計に関してはBEMとFLOCSSを組み合わせてルールを作りました。
個人的には、FLOCSSを用いるとSCSSのファイル設計を分かりやすくすっきりできておすすめです!
参考:SCSSのファイル設計(BEM設計からFLOCSS設計に)
あとはひたすらデザイン通りにコードを書いていく地道な作業です。
ちなみに私はコーディングは問題なく進みましたが、PHPの知識がまだまだ乏しいので、フォームで入力された情報を抜き取って確認ページを作ったりメールへ転送したりという作業にやや時間がかかりました……。(転送したメールが文字化けしてしまったり)
jsで動きをつける作業は、全てのページを作った後に最後にまとめて行いました。
テストと品質管理
サイト制作が完了したら、次はテストと品質管理のフェーズです。
クロスブラウザでのテストとデバッグを行い、ウェブサイトが異なるブラウザやデバイスで正常に動作することを確認します。
うちにはPCはMac Book Air、Windowsデスクトップ、PCはiPhone12Pro、タブレットはiPad Proがあるので、それぞれで確認しました。
また、パフォーマンスの最適化とセキュリティ対策もこのステップで実施します。ウェブサイトが安全で高性能であることは非常に重要です。
Googleアナリティクスの統合
清泉設備株式会社様のサイト制作時はGAは組み込まなかったのですが、今回、数値を取りながら都度改善もしていきたいというご要望があったため、組み込むことにしました。
GAではウェブサイトのトラフィックを追跡し、訪問者の行動や統計情報を収集できます。
組み込み経験がなかったため調べながらの対応だったので、実際に自分がサイトを表示した際に「閲覧:1」と反映された時はとても嬉しかったです笑
公開
こうして、今回制作したサイトを無事公開することができました!
公開後、代表・スタッフ共にさまざまな嬉しい反応をいただけました。



コメント